How to translate your next js project with next-translate
Translate your next js app into multiple languages
Translate your next js app into multiple languages

Translate your next js application in multiple languages with next-translate. In this article, I will explain how to use next-translate with an added bonus.
As with every project, the first step is always deciding what is the best approach for your next js project. There are two main tasks you need to handle:
Since the 10.0.0 was launched Next js has built-in support for internationalized routing. This comes with 2 proposals - Sub-path Routing and Domain Routing. You can find the full documentation for these two technics on the official website next js.
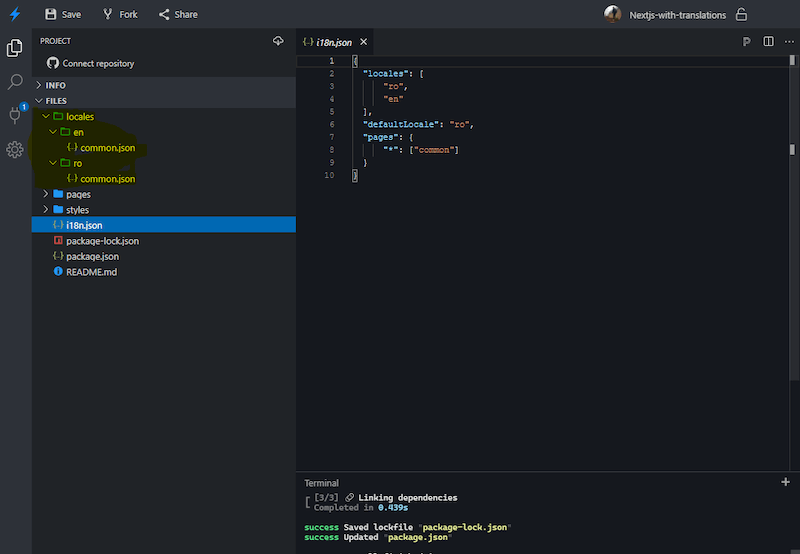
The first step is to add a next-translate package. Install it with npm install next-translate and then create an i18n JSON file in the root of the project. After that add your languages. For this tutorial, I will use StackBlitz and I will add the link to the project at the end of the article.

There are a few things I added in the i18n file. Locales it’s an array of the languages you want to have in your project, in this case, “ro” stands for Romanian and “en” for English. My option was to set up defaultLocale to “ro” making it my default language for this project, but you can set it according to your preferences. Keep in mind that you have to check which language is set on the browser, the project will be translated first time in the browser language.
The last thing you have to set up in the i18n file is pages, an array that contains the name of files with the translations for each page. For this tutorial, I added just one file common to have an example base.
Now it's time to create the locales folder at the root of the project with languages you set up in the i18n file:

Then add the next-translate package to next.config.js:
1 const nextTranslate = require('next-translate');
2 module.exports = nextTranslate();In case you have configurations in your next.config.js file you will need to wrap all the configurations into the next-translate module:
1 const nextTranslate = require("next-translate");
2 module.exports = nextTranslate({
3 env: {
4 REACT_APP_API: "http://localhost:3000",
5 },
6 eslint: {
7 ignoreDuringBuilds: true,
8 }
9 });To summarize this phase, add the i18n.json file in the root of the project with your configurations and install next-translate package. Then create locales folder with languages and add a common file name as JSON and import next-translate into next-config.js in order to load all configurations. And you are done here.
In the common.json file, we need to add some attributes. Let's take, for example, if we decide to translate our title then we should add it in both places locales/en and locales/ro:
1 // en
2 {
3 "title": "Welcome to our translated page"
4 }
5
6 // ro
7 {
8 "title": "Bine ati venit"
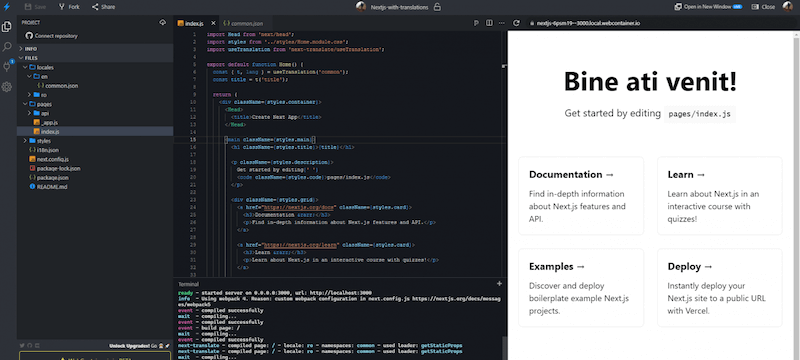
9 }The next step is to get our translated title on the Home page:
1 import useTranslation from 'next-translate/useTranslation';
2
3 //use into component
4 const { t, lang } = useTranslation('common');
5 const title = t('title');
As you can see my title is translated into my native language, showing that in this case, next-translate module works perfectly.
As a bonus content let's create a language switch component. First, we have to set up the name of languages in common.json files, after which we can extract them into the component.
In this example, I used react-bootstrap to create the dropdown, but of course, you can use any other UI framework or build your own dropdown.
1 import React from 'react';
2 import { Dropdown, DropdownButton } from 'react-bootstrap';
3 import i18nConfig from '../../i18n.json';
4 import useTranslation from 'next-translate/useTranslation';
5 import Link from 'next/link';
6 const SwitchLanguage = () => {
7 const { locales, defaultLocale } = i18nConfig;
8 const { t, lang } = useTranslation('common');
9 return (
10
11
12 {locales.map(lng => {
13 if (lng === lang) return null;
14 return (
15
16
17 {t(`common:language-name-${lng}`)}
18
19
20 );
21 })}
22
23
24 );
25 };
26 export default SwitchLanguage;As you can see above in the code I’m extracting the languages from common:language-name and locales.
All this being said I hope you found this article useful. I recommend you to research more on the official package for next-translate here .
As promised, for the final code in StackBlitz.
Continue reading - A conversation about growth and front-end development or find out more about OceanoBe's culture and values.
#timetoberemarkable